-
HTML 모달창 만들기 공식학습/HTML 2022. 2. 21. 22:03
모달창은 열려있는 브라우저 위로 새로운 레이어를 까는 것을 뜻합니다.
그래서 팝업창과 다르게 opacity가 들어간 어두운 배경이 기본적으로 깔립니다.
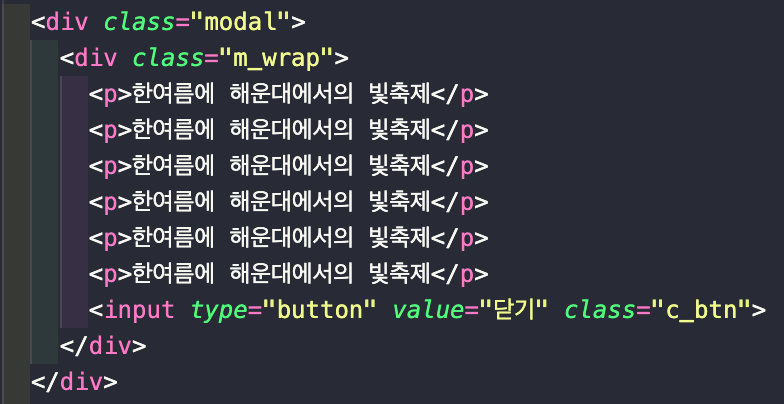
1️⃣ 모달창의 내용 위치는 어디에도 좋습니다. body 안에만 들어가 있으면 됩니다.
2️⃣ 기본 내용은 이러합니다.
어두운 배경이 될 div 안에 내용이 들어갈 div가 들어가고 p태그로 내용을 넣어주었습니다.
텍스트 내용은 ul, li로 하셔도 무방합니다.
닫기 버튼도 input이 아닌 다른걸로 넣어주셔도 됩니다.

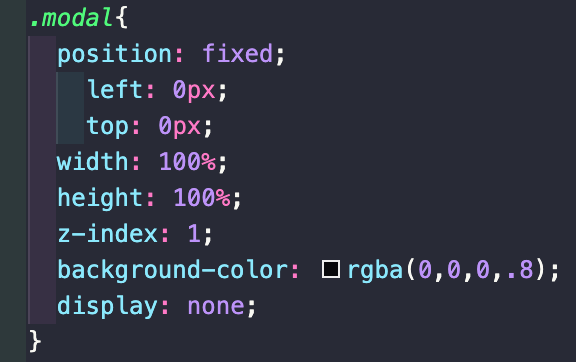
3️⃣ css 서식
배경이 될 modal에 position:fixed로 위치를 고정시켜줍니다. 사이즈도 100%는 필수입니다.
배경컬러는 뒤에 기존 브라우저가 살짝 보이게 opacity값을 넣어주세요.
z-index는 현 브라우저보다 위에 떠야하기 때문에 꼭 추가해주시구요.
display:none은 특정 위치를 클릭했을때만 띄울 용도로 숨겨둔 것입니다.
이 외에 m_wrap에 해당하는 서식은 자유롭게 지정해주세요.

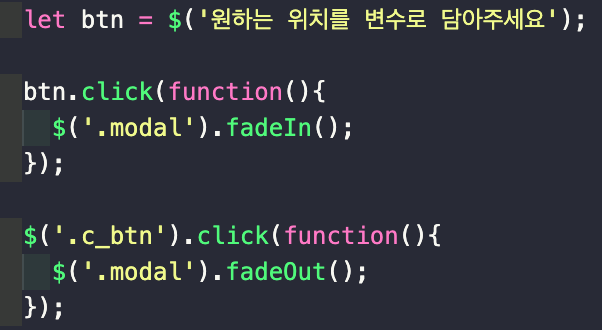
4️⃣ 자바스크립트
코드가 지저분해지는게 싫어서 저는 변수로 클릭할 대상을 넣어주는 편입니다.
변수로 담는걸 원치 않으시다면 btn 자리에 바로 위치를 써주셔도 무방합니다.
- 원하는 위치를 클릭하면 모달창이 페이드인으로 떠라
- 닫기버튼을 클릭하면 모달창이 페이드아웃으로 사라져라
라고 쓴 내용입니다.
fadeIn, fadeOut 대신 show, hide도 대체 가능합니다.

'학습 > HTML' 카테고리의 다른 글
HTML <form>태그, <input>, <button> (0) 2022.02.24 HTML 이미지맵 (0) 2022.02.23 HTML 하이퍼링크(a), 이미지(img) 태그 (0) 2022.02.17 HTML 기초 (0) 2022.02.15